The OJS site
1 Understanding the OJS homepage layout (Default Theme)
This chapter provides an overview of all possible elements that appear on the homepage of a journal using the OJS Default Theme. This chapter only discusses the layout of the homepage as viewed on a large screen, such as a computer or large tablet.
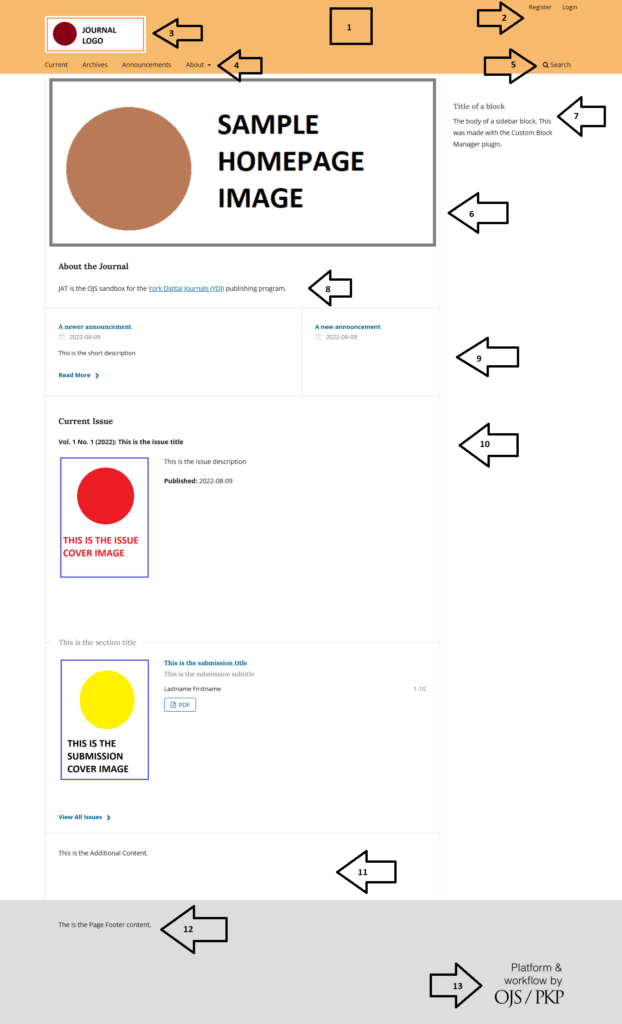
OJS homepage layout (Default Theme)
The page elements labeled in this screenshot are described in the next section.
Legend: components of the homepage
1. Header OR header background image
By default, OJS displays a coloured header at the top of the page that spans the entire window. The colour can be configured via Website Settings > Appearance > Theme, using the Colour field.
You can replace the entire header with an image if you follow two steps:
- Add a homepage image in Website Settings > Appearance > Setup in the Homepage Image field
- Click the checkbox under Header Background Image in Website Settings > Appearance > Theme.
If you use this option, you cannot have a regular homepage image (#6 below).
The screenshot on this page shows a journal homepage with the homepage image in the default location. You can also see an example of the same journal with the homepage image used as a header background.
The header or header background image persist across all pages on the OJS site.
2. User navigation menu
The user navigation menu appears at the top right of the screen, against the backdrop of the header. When the visitor is logged out, this menu displays Register and Login buttons. When logged in, it displays the username as a dropdown menu with the links Dashboard, View Profile, and Logout.
The user navigation menu can be configured via Website Settings > Setup > Navigation, using the Navigation and Navigation Menu Items fields.
The user navigation menu persists across all pages on the OJS site.
3. Title OR logo
By default, OJS displays the title of the journal as an H1-level heading at the top left of the page, against the backdrop of the header. The title is configured via Journal Settings > Masthead, using the Journal title field.
You can display a logo image instead of the title of the journal. The logo is configured via Website Settings > Appearance > Setup, using the Logo field.
The screenshot on this page shows a journal homepage with a logo instead of the journal title. You can also see an example of the same journal with the journal title instead of a logo.
The title or logo persist across all pages on the OJS site.
4. Primary navigation menu
The primary navigation menu appears under the journal title or logo, against the backdrop of the header and aligned to the left margin.
The primary navigation menu can be configured via Website Settings > Setup > Navigation, using the Navigation and Navigation Menu Items fields.
The primary navigation menu persists across all pages on the OJS site.
5. Search
The search tool appears under the journal title or logo, against the backdrop of the header and aligned to the right margin. The search tool cannot be configured.
The search tool persists across all pages on the OJS site.
6. Homepage image
The homepage image is an optional element. It will only appear if an image has been uploaded to Homepage Image in Website Settings > Appearance > Setup. The homepage image will appear in the central pane of the page, below the header.
The homepage image will only be displayed on the homepage.
The homepage image can also be used to replace the coloured header (#1 above) if you upload an image and click the checkbox under Header Background Image in Website Settings > Appearance > Theme. If you use this option, you cannot have a regular homepage image.
7. Blocks
Blocks appear in the right sidebar, below the header. Multiple blocks display in sequence vertically. Blocks are configured via Website Settings > Appearance > Setup using the Sidebar field. Some plugins may add blocks to your sidebar. You can also create custom blocks for your site.
Blocks persist across all pages of the OJS site.
8. Journal Summary
The journal summary is an optional element. If activated, the journal summary will appear in the central pane of the page, below the header. If a Homepage image is present (#7), it will appear below that image.
OJS automatically adds the heading “About the Journal” when the journal summary appears.
You can activate the journal summary if you follow two steps:
- Add the summary text in Journal Settings > Masthead using the Journal Summary field
- Click the checkbox under Journal Summary in Website Settings > Appearance > Theme.
The journal summary will only be displayed on the homepage.
9. Announcements
Announcements are an optional element. If activated, announcements will appear in the central pane of the page, below the header. If a homepage image (#7) or journal summary (#8) are present, it will appear below these elements.
You can activate announcements if you click the checkbox under Announcements in Website Settings > Setup > Announcements and click Save. You can then add announcements via Announcements in the left sidebar menu.
Even if announcements are activated, the announcement elements will not appear on the homepage if:
- The number in the Display on Homepage field on Website Settings > Setup > Announcements is set to 0, or
- No announcements have been published, or
- All published announcements have expired.
The announcements element will only be displayed on the homepage. However, activating the announcements feature will create a new page called Announcements and automatically added to it the primary navigation menu.
10. Current Issue
By default, OJS displays the journal’s Current Issue on the homepage. The current issue announcements appears in the central pane of the page, below the header. If a homepage image (#7), a journal summary (#8), or announcements (#10) are present, it will appear below these elements.
The current issue element displays the full issue metadata and table of contents, include:
- Issue cover, if present
- Issue volume, number, year, and title as applicable
- Issue description, if present
- Issue publication date
- Section titles for all sections included in the issue
- Submission covers for all submissions, if present
- Submission titles for all submissions and subtitles, if present
- Submission contributors for all submissions
- Submission page numbers for all submissions, if present
- Submission galley links for all submissions
OJS automatically adds the heading “Current Issue” to the top of this element and adds a link to the Archive labeled “View All Issues” to the bottom.
By default, your Current Issue is your most recently published issue; however, you can also change your Current Issue.
The current issue element will only be displayed on the homepage.
11. Additional Content
Additional content is an optional element. It will only appear if content has been added to Additional Content in Website Settings > Appearance > Advanced. The additional content will appear in the central pane of the page, below the current issue.
Additional content will only be displayed on the homepage.
12. Page Footer
By default, OJS displays a light grey footer at the bottom of the page that spans the entire window. The colour cannot be configured.
You can add content to the page footer via Website Settings > Appearance > Setup, using the Page Footer field.
The page footer persists across all pages on the OJS site.
13. PKP logo
By default, OJS displays the logo of the software developer, PKP, in the bottom left corner of the page against the backdrop of the footer. This logo cannot be configured.
The PKP logo persists across all pages on the OJS site.
The Current Issue is the issue that appears on the front page of your OJS site. When a new issue is published, it is automatically set as Current Issue. However, you can manually set the Current Issue through the Back Issues page in the back end.